Tutorial: Textmarken in WordPress-Artikeln
Manchmal ergeben sich beim Schreiben eines Blog-Artikels Gründe, Links nicht nur auf andere Internetseiten, sondern auch innerhalb des Textes selbst zu setzen. Je nach verwendetem Textverarbeitungsprogramm wird eine so verlinkbare Textstelle (die auch als Lesezeichen dient) Sprungmarke, Textmarke, Anker oder anchor genannt. In WordPress wird man eine solche Funktion allerdings zunächst nicht finden.
In diesem Fall ist es nicht verkehrt, sich auch im web 2.0-Zeitalter noch einmal an den „guten alten“ html-Code zu erinnern. Als Blog-Leser wird man ihm bereits bei dem Versuch begegnet sein, in Kommentaren etwas kursiv oder als Zitat hervorzuheben (html-tags „em“ und „blockquote“). Und mit html-Tags lassen sich in den Blog-Artikeln auch Anker realisieren (übrigens auch Tabellen und noch einige andere Dinge).
Denkbar wäre beispielsweise, dass man – wie in einem Wikipedia-Artikel – ein längeres Thema zunächst mit einem Inhaltsverzeichnis beginnt, von dem aus der Leser direkt zu einzelnen Punkten springen kann. So kann man auch bei der Weitergabe von Links gleich die betreffende Textstelle angeben, damit der Leser in längeren Texten nicht erst danach suchen muss. Da ich momentan keinen Beispieltext habe, an welchem ich es erklären könnte, verwende ich einfach das dafür passende Thema
Blindtexte
(Beispiel-Eingangstext:) Als Blindtext wird Text bezeichnet, den man bei der Gestaltung von Publikationen verwendet, wenn der eigentliche Text noch nicht vorliegt. Beispiele für Blindtexte sind:
Inhaltsverzeichnis
Durch Anklicken der Blindtext-Namen hier im Inhaltsverzeichnis gelangt man direkt zu den entsprechenden Textblöcken. Um diese Wirkung zu erhalten, definiert man zunächst die anzuspringenden Textstellen als Sprungziele. Hier wären das konkret die einzelnen Überschriften der Textabschnitte sowie – wenn man jeweils ein Rückspringen zum Inhaltsverzeichnis anbieten möchte – das Wort „Inhaltsverzeichnis“.
1. Gewünschten Textabschnitt als Anker definieren
Im Beispiel von „Lorem ipsum“ würde das folgendermaßen aussehen (die html-Codes kann ich nur als Grafik einfügen, da sie sonst von den Browsern abgearbeitet und nur als Ergebnis angezeigt würden): Den Überschriftstext „Lorem ipsum“ ersetzen durch:
Erklärung: “a name” legt den Namen des Ankers fest. Dieser muss nicht dem Inhalt der Überschrift entsprechen, sondern kann beliebig gewählt sein. Da man über diesen Namen den Textabschnitt direkt verlinken kann, muss der Anker-Name allerdings den üblichen Kriterien für URLs entsprechen (nur Kleinschreibung, keine Umlaute, leine Leer- und Sonderzeichen). „Lorem ipsum“ sollte also nicht verwendet werden.
Das Tag „h2“ definiert lediglich, dass der Text eine Überschrift 2. Ordnung wird. Ein Anker kann auch auf normalen Text gesetzt werden, aber im Standard-Fall wird man eher Überschriften von Abschnitten verlinken.
2. Link auf diesen Anker setzen
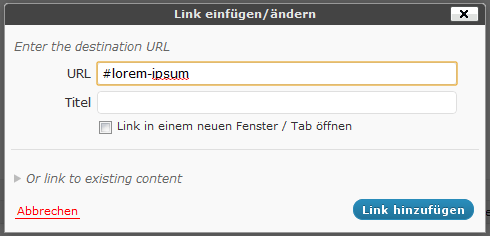
Das muss nicht mehr im HTML-Modus von WordPress geschehen, sondern geht auch wieder im visuellen. Unter „Inhaltsverzeichnis“ wird unser „Lorem ipsum“ mit dem Link versehen. Statt einer http://-Adresse gibt man aber lediglich #, (ohne Leerzeichen!) gefolgt vom vorher gewählten Ankernamen ein:
Da es sich hier um einen Link innerhalb desselben Dokuments handelt, ist die Eingabe der kompletten URL (hier: http://www.frankshalbwissen.de/2011/01/28/tutorial-textmarken-in-wordpress-artikeln/#lorem-ipsum) unsinnig (würde aber ebenfalls funktionieren). Diese URL sollte man aber angeben, wenn man jemanden von anderen Internetseiten aus auf die Textstelle verweisen will.
Wer übrigens statt mit dieser bequemen Methode unbedingt mit html weiterarbeiten möchte, kommt folgendermaßen zum gleichen Ergebnis: „Lorem ipsum“ so ergänzen:
Funktioniert das in allen Browsern?
Mein Test mit den gängigsten Browsern (Versionen von Ende Januar, 2011) ergab: Korrekte Darstellung mit IE, Opera und Firefox, in Chrome wurde der Text leider* nur unterhalb der verlinkten Überschrift angezeigt (diese wird also nicht mit gezeigt), in Safari funktionieren im „Reader“-Modus die intern gesetzten Links nicht (der Text unter „Inhaltsverzeichnis wird gar nicht erst angezeigt).
(* Schade, denn das ist mein aktueller Standardbrowser.)
Und hier noch die intern verlinkten Textabschnitte
Lorem ipsum
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue
Hinter den Wortbergen
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen Sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen. Nicht einmal von der allmächtigen Interpunktion werden die Blindtexte beherrscht – ein geradezu unorthographisches Leben. Eines Tages aber beschloß eine kleine Zeile Blindtext, ihr Name war Lorem Ipsum, hinaus zu gehen in die weite Grammatik.
Kafka
Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund! « sagte er, es war, als sollte die Scham ihn überleben. Als Gregor Samsa eines Morgens aus unruhigen Träumen erwachte, fand er sich in seinem Bett zu einem ungeheueren Ungeziefer verwandelt. Und es war ihnen wie eine Bestätigung ihrer neuen Träume und guten Absichten, als am Ziele ihrer Fahrt die Tochter als erste sich erhob und ihren jungen Körper dehnte. »Es ist ein eigentümlicher Apparat«, sagte der Offizier zu dem Forschungsreisenden und überblickte mit einem gewissermaßen bewundernden Blick den ihm doch wohlbekannten Apparat
Typoblindtext
Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind und wie sie aussehen. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen. Manchmal Sätze, die alle Buchstaben des Alphabets enthalten – man nennt diese Sätze »Pangrams«. Sehr bekannt ist dieser: The quick brown fox jumps over the lazy old dog.
Webstandards
Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext. Genau zu diesem Zwecke erschaffen, immer im Schatten meines großen Bruders »Lorem Ipsum«, freue ich mich jedes Mal, wenn Sie ein paar Zeilen lesen. Denn esse est percipi – Sein ist wahrgenommen werden. Und weil Sie nun schon die Güte haben, mich ein paar weitere Sätze lang zu begleiten, möchte ich diese Gelegenheit nutzen, Ihnen nicht nur als Lückenfüller zu dienen, sondern auf etwas hinzuweisen, das es ebenso verdient wahrgenommen zu werden: Webstandards nämlich
Pangramm
Zwei flinke Boxer jagen die quirlige Eva und ihren Mops durch Sylt. Franz jagt im komplett verwahrlosten Taxi quer durch Bayern. Zwölf Boxkämpfer jagen Viktor quer über den großen Sylter Deich. Vogel Quax zwickt Johnys Pferd Bim. Sylvia wagt quick den Jux bei Pforzheim. Polyfon zwitschernd aßen Mäxchens Vögel Rüben, Joghurt und Quark. „Fix, Schwyz! “ quäkt Jürgen blöd vom Paß. Victor jagt zwölf Boxkämpfer quer über den großen Sylter Deich. Falsches Üben von Xylophonmusik quält jeden größeren Zwerg. Heizölrückstoßabdämpfung. Zwei flinke Boxer jagen die quirlige Eva und ihren Mops durch Sylt.

sollte ich noch html + die Codes lernen…??
wo steht so was ?!
kann man das ohne Lehrer lernen ?!
ist das eine sterbende Sprache…?!
weil vor ca.10 Jahren konnte man in der DOS Ebene noch Befehle eingeben,Microsoft hat sich davon aber jetzt auch verabschiedet………
wiemitdemaufsteheninderStraßenbahnunddembedanken…
grussi……..
HTML lernen lohnt sich meiner Meinung nach nur, wenn man wirklich komplette websites basteln oder pflegen möchte. In Blogs kommen ja nur wenige Befehle zum Einsatz – und das auch nur, wenn man es wirklich benötigt. Ansonsten ist die beste Anlaufstelle, um sich damit zu beschäftigen, immer noch diese: http://www.selfhtml.net/
Oh, wie nützlich. Danke. War neulich schon mal daran gescheitert. Für Self-HTML fehlt mir i. d. R. die Geduld.
Geht das auch mit Links auf Textmarken in anderen, aber eigenen Blogartikeln? Die Kurzform geht bei mir gar nicht, die Langform springt immer auf den Anfang des Artikels.
Doch, das geht (selbst schon probiert). Die Kurzform kann nicht funktionieren, denn das geht immer nur innerhalb eines Artikels. Die Langform (url)#name muss dagegen immer klappen. Wenn nicht, würde ich eine fehlerhafte Schreibweise vermuten – vielleicht irgendwo ein Leerzeichen drin oder ein Buchstabe falsch? Hast Du die url mit kopieren & einfügen übernommen? Mache ich immer so, um Fehler zu vermeiden.
Um welchen Text geht es dennbei Dir?
Es geht um den Link in diesem Artikel http://www.nlp-pm.de/2011/02/27/projektstart-und-nlp/
Der fragliche Link ist der 2. im Abschnitt „Umfeld & Stakeholder“.
Die Marke ist in diesem Artikel http://www.nlp-pm.de/2010/09/12/ziele-im-nlp-und-im-projektmanagement/
Die Marke ist die Überschrift „Ziele im NLP“. Bei Mouse-over ändert sich auch die Farbe und im WYSIWYG-Editor ist auch die Marke durch ein Ankersymbol gekennzeichnet.
Also zunächst solltest Du nicht name=“Ziele-im-NLP“ schreiben, sondern sicherheitshalber nur Kleinschreibung verwenden, also name=“ziele-im-nlp“ (ich gebe aber zu, dass ich nicht sicher bin, ob das heute wirklich noch so wichtig ist).
Ich nehme mal an, dass Du den Link meinst, der auf die Wörter „Wohlgeformheitskriterien der Ziele“ gesetzt ist? Dort ist die Schreibweise im link falsch (Schrägstrich an falscher Stelle):
(…)ziele-im-nlp-und-im-projektmanagement#Ziele-im-NLP/
richtig ist: ziele-im-nlp-und-im-projektmanagement/#Ziele-im-NLP
Test
Ich trinke gern Rotwein … 😉
Super, das war’s. Danke!
zwar ein älterer Beitrag aber meine Rettung gewesen! Ich wollte schon alles hinschmeissen…
Danke Frank!
…achso und:
Schade, dass Du darüber nicht mehr verfasst hast 🙁
Ich helfe doch gern 🙂 – allerdings war der Artikel zunächst nur als Gedankenstütze für mich selbst gedacht. Aber was hätte ich mehr darüber verfassen sollen? Fehlt etwas? Ich wollte irgendwann mit erwähnen, dass auch bestimmte Plugins wie z.B. TinyMCE Advanced die Möglichkeit bieten, Textmarken, also „Anker“ einzufügen, aber da mit dieser Methode eigentlich auch nur derselbe html-Code erzeugt wird und man dabei nicht erfährt, wie man dann darauf verlinkt, habe ich den Artikel so gelassen.
Danke Dir, hat prima geholfen und funst einwandfrei!! Dass es so einfach ist… wieder ein html-Begriff mehr, den es sich lohnt zu merken.